WebTesting Method of Email Template with Email JS
Testing Method of Email Template with Email JS
2 mins Read

Written by
Neha Rai
Front End Developer
Anjali Chanda
Front End Developer
Table of contents
Build with Radial Code
Radial Code Enterprise gives you the power to create, deploy and manage sites collaboratively at scale while you focus on your business. See all services.
Testing email templates ensure your communications look great and function properly before reaching your audience. In this article, we’ll guide you through the steps to test email templates using EmailJS.
Here are Some Straightforward Steps to Test the Email Template
Step 1: Set Up Your Email JS Account
- Create an Account: Go to Email Js and sign up for an account.
- Verify Your Account: Follow the verification process to activate your account.
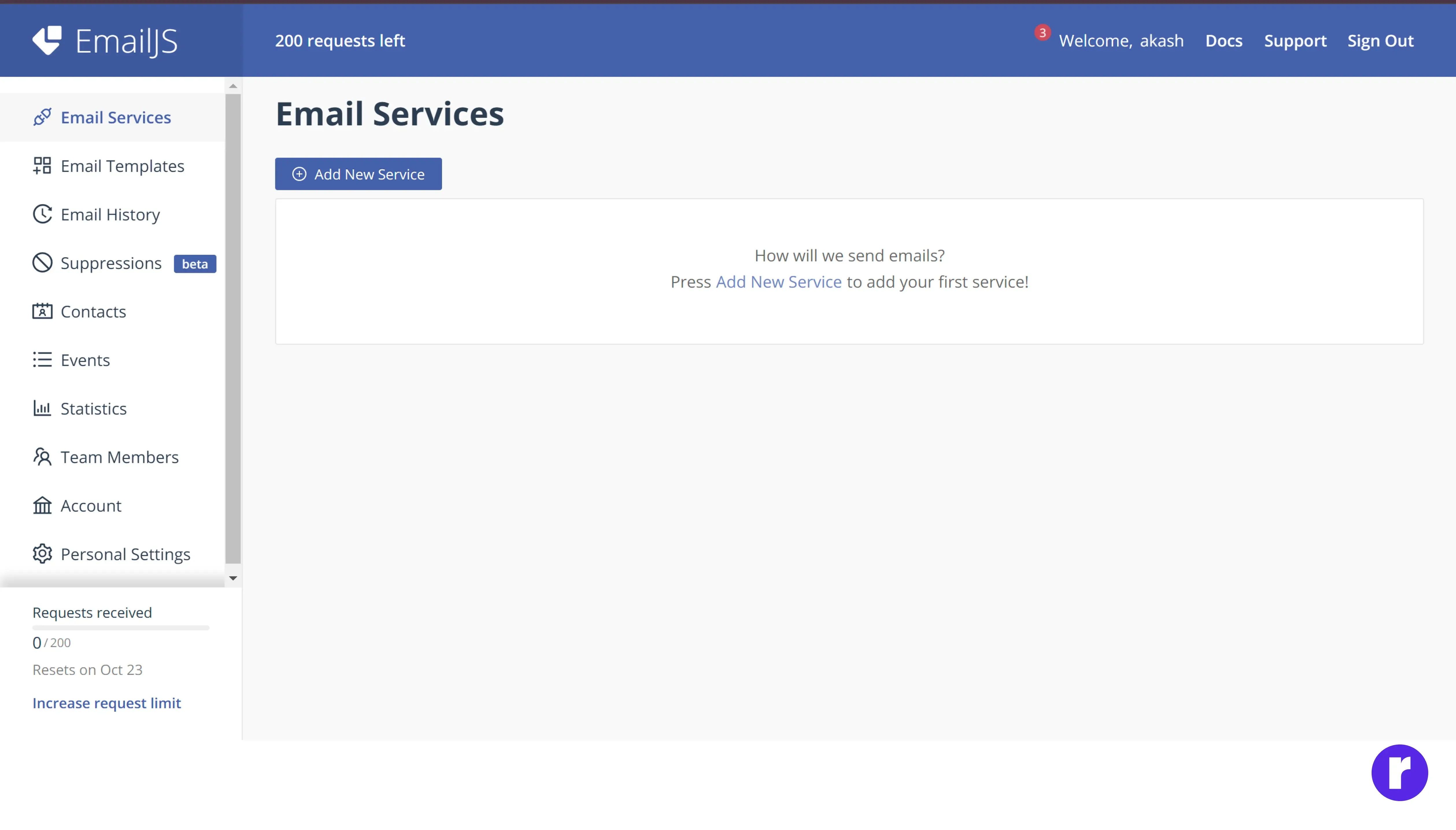
Step 2: Add a New Service and Generate a Service ID
- Navigate to "Add New Service" in the EmailJS dashboard.
- Follow the prompts to create and save your Service ID.

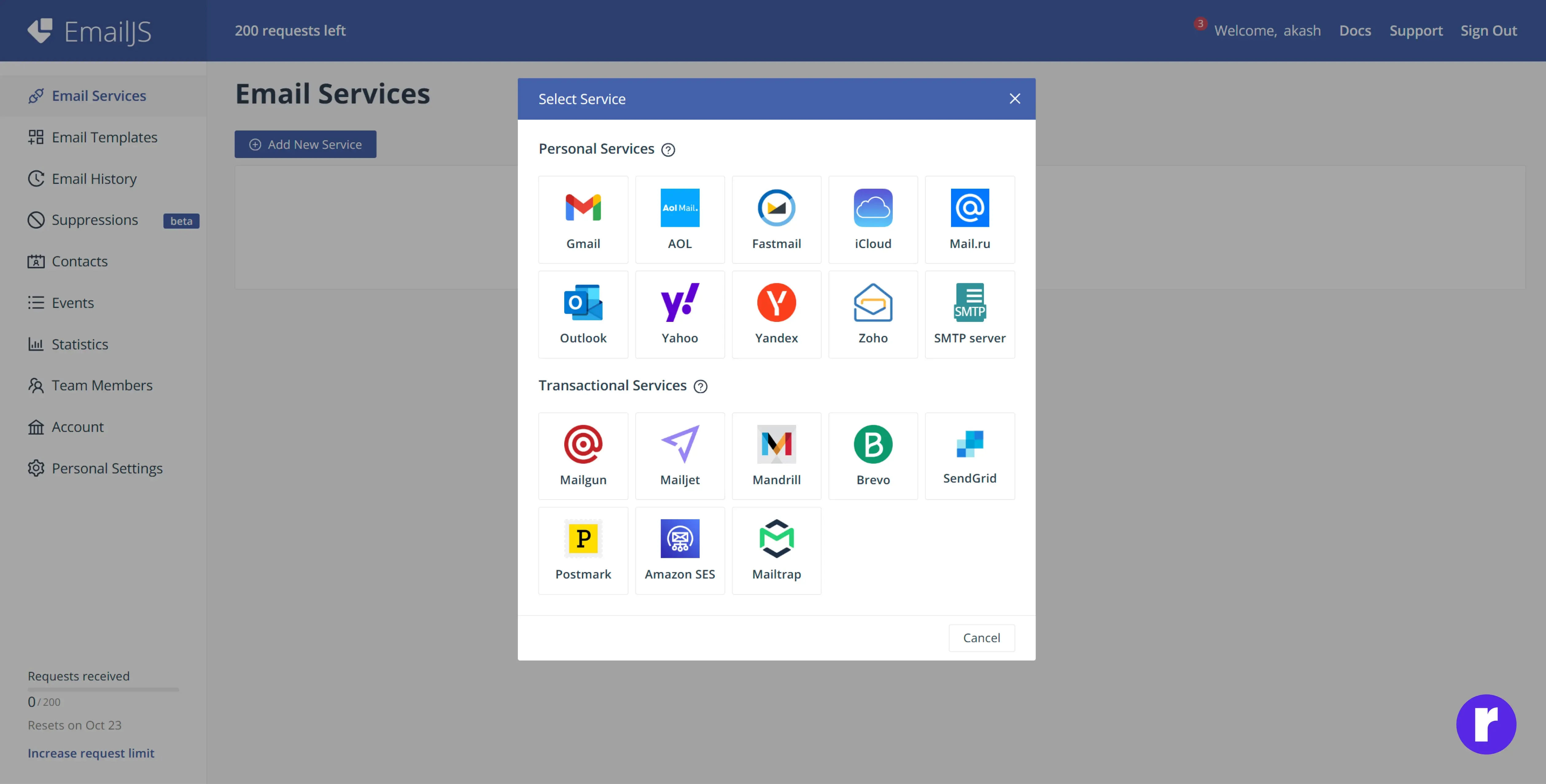
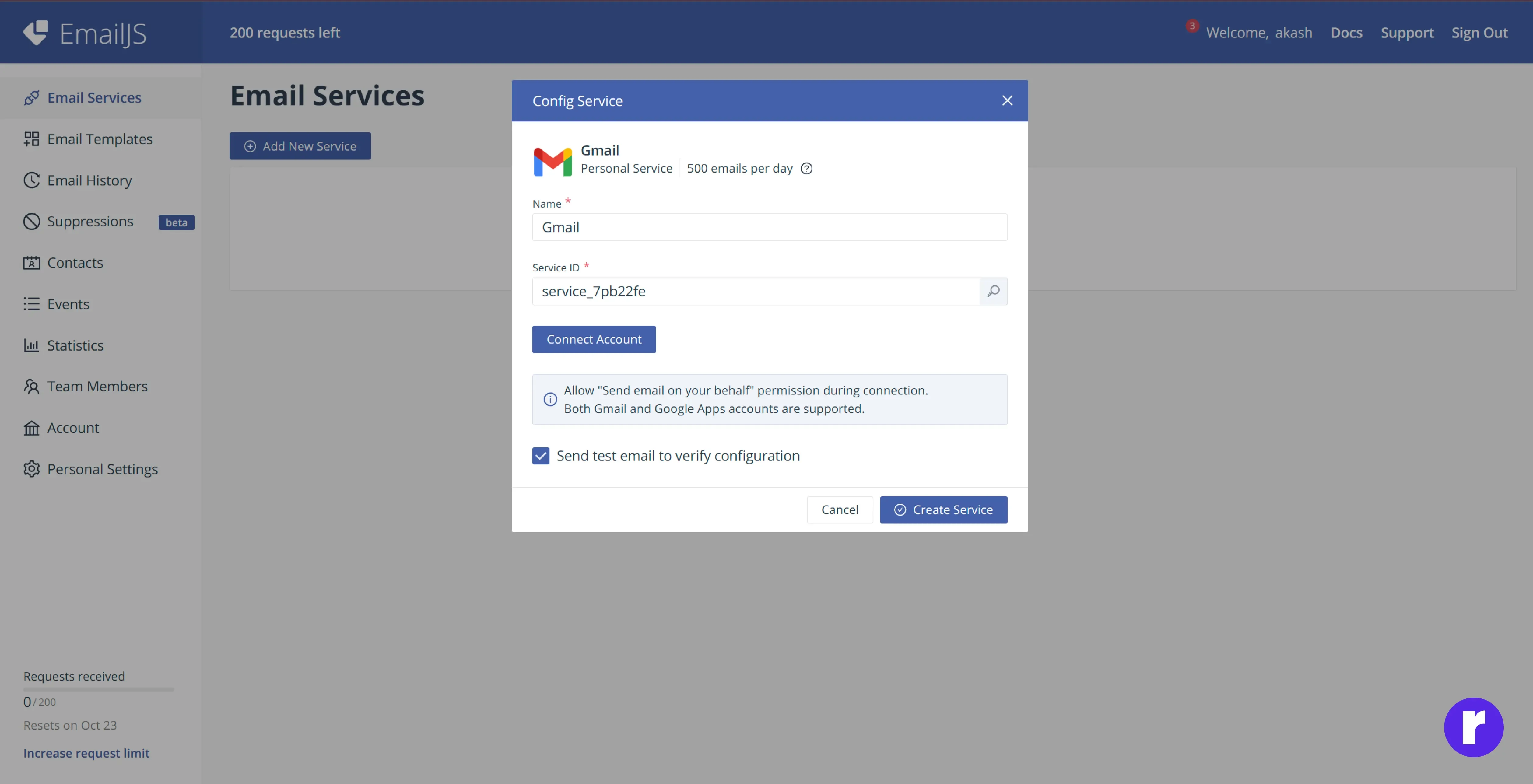
Step 3: Click on Gmail (or another provider) as your email service

Step 4: Connect Your Account
- Click on "Connect Account" and complete the connection process.
- After connecting, click "Create Services" to finalize the setup.

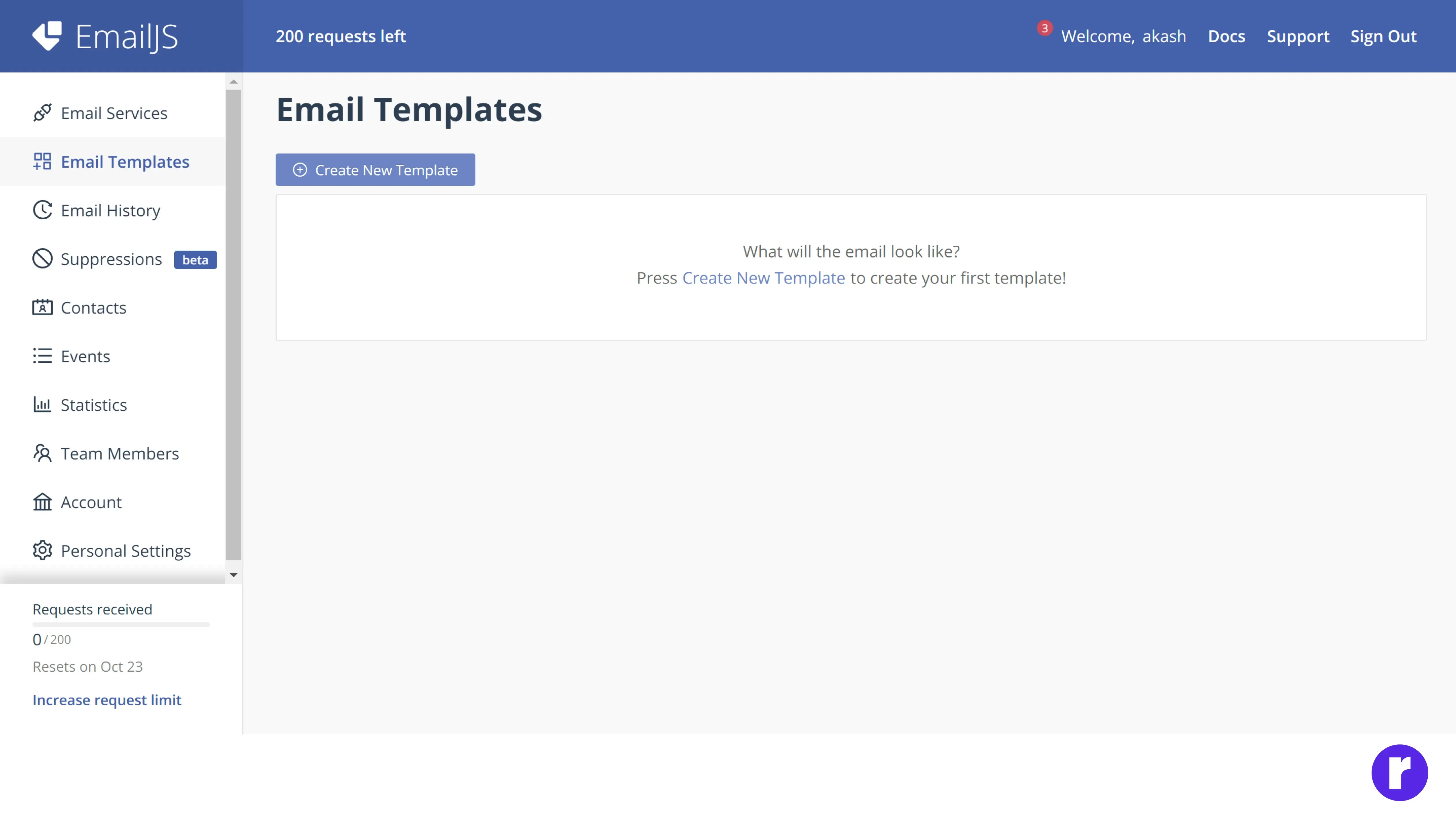
Step 5: Create a New Email Template
- Go to "Email Templates" in the dashboard.
- Click on "Create New Template".

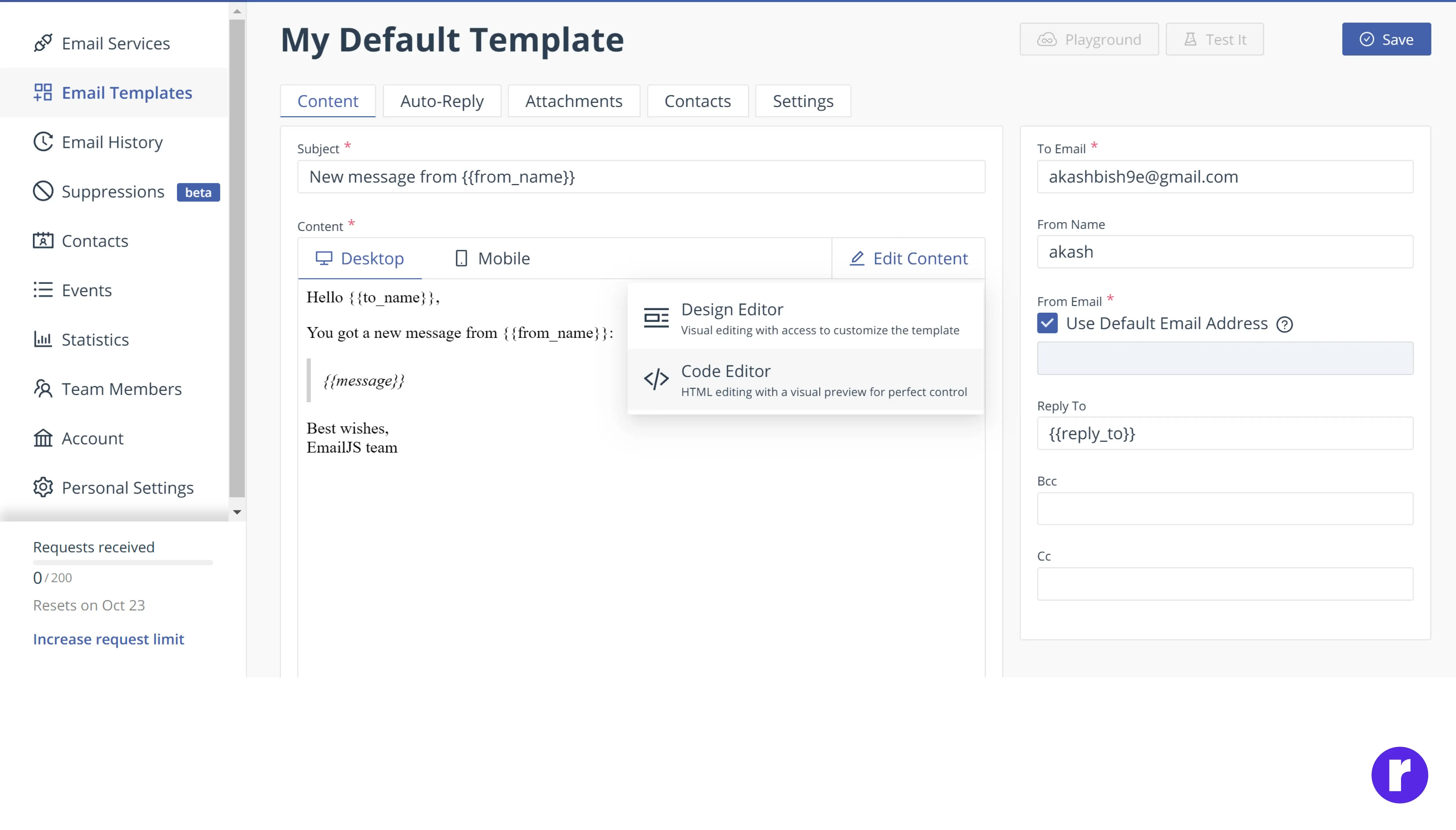
Step 6: Edit Your Template Content and open the Code Editor

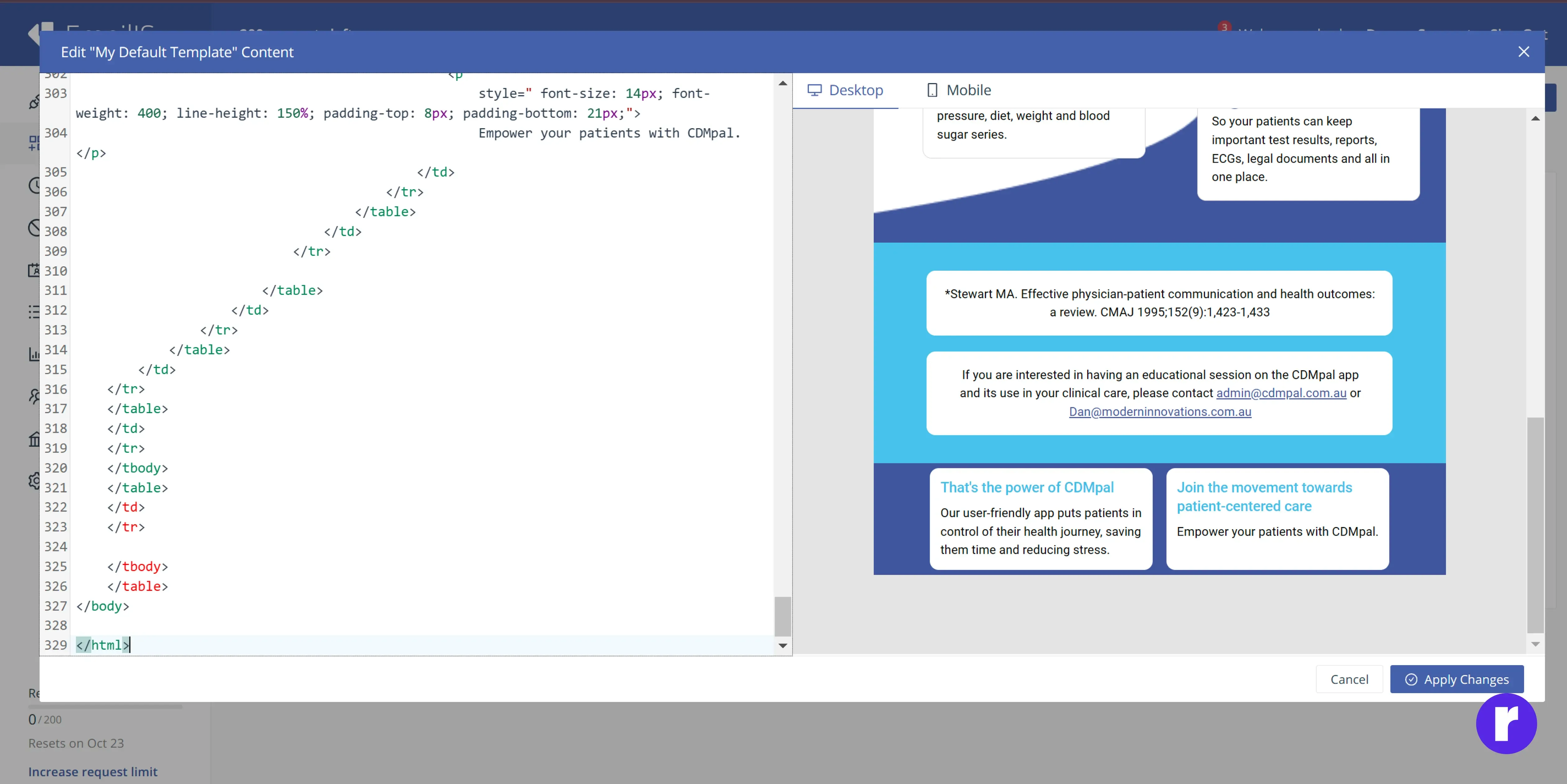
Step 7: Paste your email template code and save your changes

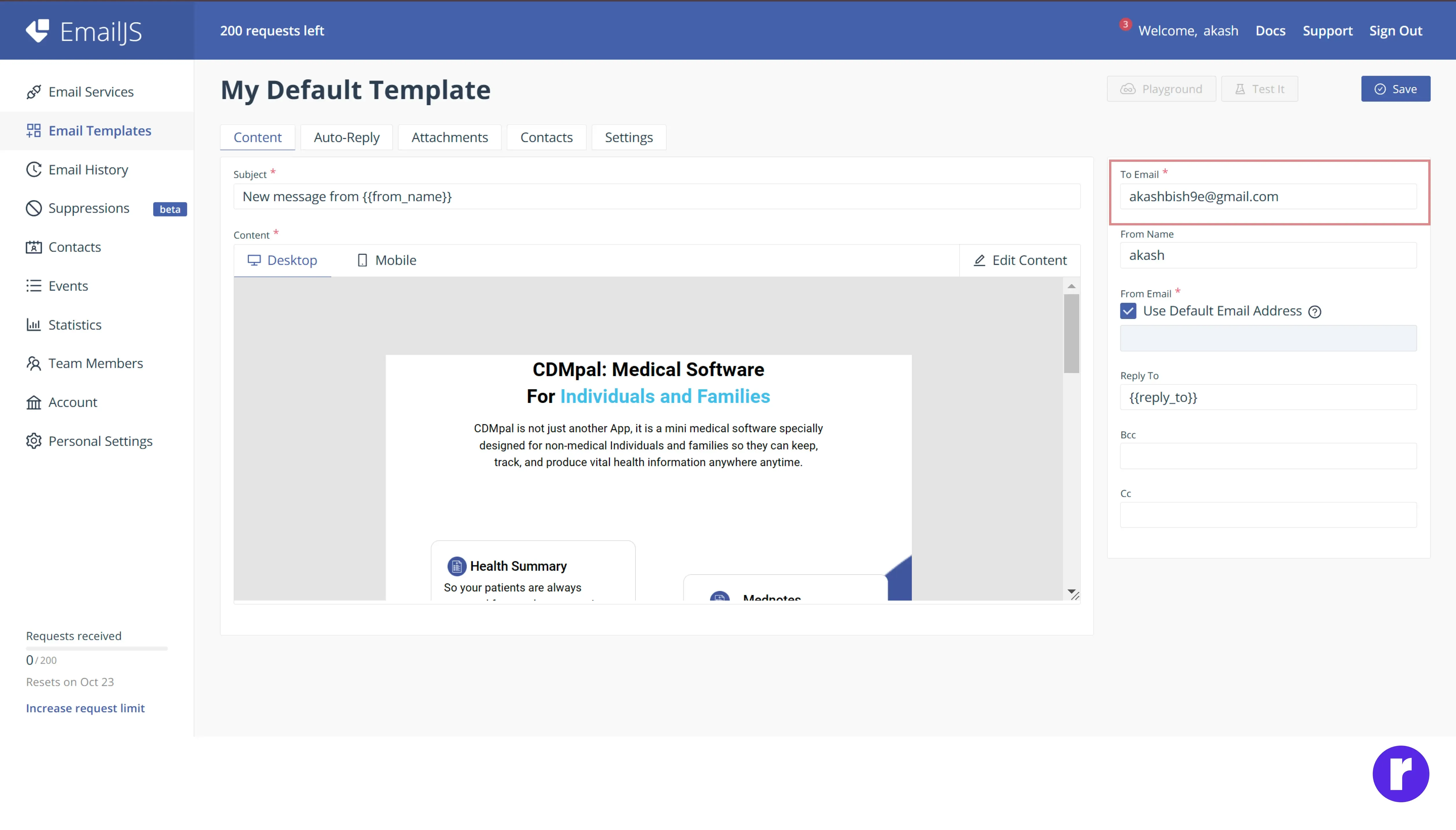
Step 8: Add Your Email Address and Save the email address for the test

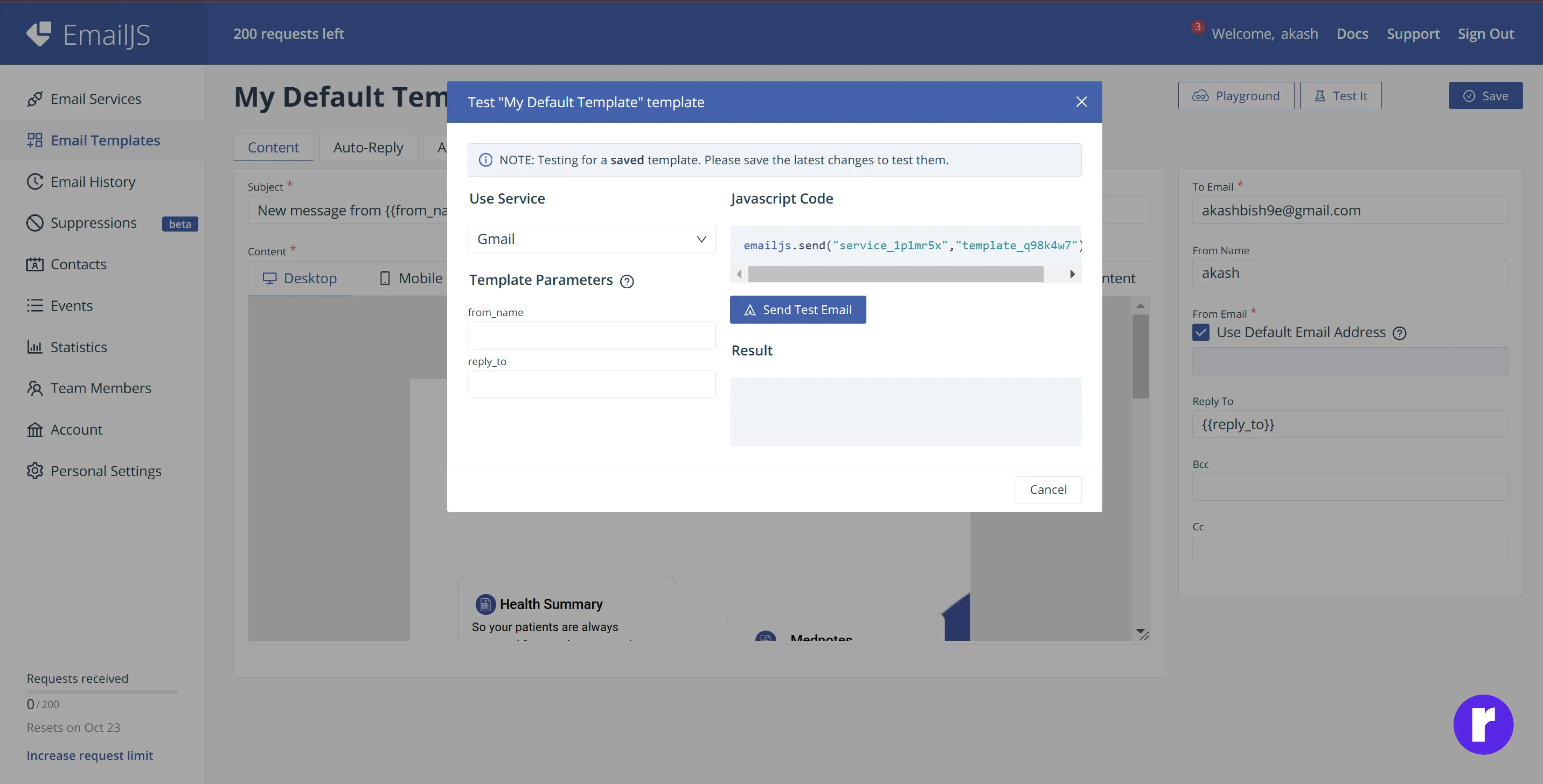
Step 9: Send a Test Email
- Click on "Create New Template"and check the recipient’s inbox to ensure the email is delivered correctly.
- Verify that the template displays as expected and adjust if necessary.